App
Requirements
Working with Block Contents
In most cases a template will run in a context - so something prepared data for the template, which should now be visualized. These examples assume you're working with 2sxc, which let's editors work with content - and your template only needs to visualize it. The current content item (if it's just one) is always available on the variable called Content. It's a dynamic object, so you can just type things like @Content.FirstName to access the properties.
Selected: Typed (2sxc 16+) Switch to Dynamic (Razor14 or below)
Show Entity Values from the current Data
Showing values from Data (aka. Entities) is very easy. Normally they are accessed through Item (new Razor) or DynamicEntity (older Razor) objects.
⬇️ Result | Source ➡️

- Name: Douglas Adams
- Birthday: 3/11/1952
- Award: Hugo Award
View Configuration
This is how this view would be configured for this sample.
- Content/Item ContentType: Persons
- Content/Item Data:
- Douglas (ID: 46284)
Note that Awards refers to other Entities of the type PersonAwards and has properties like Name. The above example showed the award Name using @Content.Awards.Name - which makes sense when you only expect one award. In other tutorials you'll see how to work with such related Entities if there are more than one.
Work with Content Items - MyItem
MyItem is the object which contains the first thing added by the editor on the current block.
Every view/template receives prepared data, usually on the MyItem object.
⬇️ Result | Source ➡️
Douglas Adams on MyItem
Id, Guid and Title are built-in properties
- Id: 46284
- Guid: 36726e4e-21cd-4c00-9ce8-72080f8935da
- Title: Douglas
Use Get(…) if you don't care about the var type...
- Name: Douglas
- Birthday: 3/11/1952 12:00:00 AM
... or Get<T>(…) which will try to treat as the expected type.
- Birthday Get<string> 03/11/1952 00:00:00
- Birthday Get<DateTime> 3/11/1952 12:00:00 AM
- Birthday Get<bool> False
- Birthday Get<int> 0
Use typed methods such as .String(…) if you care about the variable type.
- Name (strings): Douglas Adams
- Birthday: 3/11/1952
- Is Alive: False
- Fav Num. Int: 42
- Fav Num. Float: 41.99
Use fallback: … to handle empty values or conversion problems.
- Name (strings): Douglas
- Name (int): 12345
Use .Attribute(…) to safely encode properties.
Mouse over this to see the effect.
View Configuration
This is how this view would be configured for this sample.
- Content/Item ContentType: Persons
- Content/Item Data:
- Douglas (ID: 46284)
- Working with Entity (Item) Values
Every thing is an Entity. Here some basic examples how to show values like Name, Birthday etc. of such an Entity.
- Working with Block Contents
Show content which was entered for this module
⬇️ Result | Source ➡️
Douglas Adams on MyItem
Note: The Biography contains a LOT of HTML...
Teaser (using .Raw() for Umlauts):
Douglas Noël Adams (11 March 1952 – 11 May 2001) was an English author, humorist , and…
(drag size to see responsiv behavior)

View Configuration
This is how this view would be configured for this sample.
- Content/Item ContentType: Persons
- Content/Item Data:
- Douglas (ID: 46284)
The Presentation property only exists if the view is configured to use Presentation. In which case this is used to specify additional information how something should look or be presented.
⬇️ Result | Source ➡️
A Person on MyItem
Note that the following should be green (probably green)
Content number 1
View Configuration
This is how this view would be configured for this sample.
- Content/Item ContentType: QuickRefContent
- Content/Item IsList: True
- Content/Item Data:
- Content number 1 (ID: 46806) - Presentation: green (ID: 46802)
- Content two (ID: 46807) - Presentation: red (ID: 46809)
- Content three (ID: 46811) - Presentation: cyan (ID: 46810)
- Working with Entity (Item) Values
Every thing is an Entity. Here some basic examples how to show values like Name, Birthday etc. of such an Entity.
- Working with Block Contents
Show content which was entered for this module
Child items such as Awards are accessed using Child("Awards"). There are many ways to work with them.
⬇️ Result | Source ➡️
Use .Child("Awards") to get one
- Award ID: 46329
- Award Name: Hugo Award
- Award Name (Path): Hugo Award
Use ContainsKey(…), IsEmpty(…), IsNotEmpty(…)
- ContainsKey("Awards"): True
- ContainsKey("Awards2"): False
- IsEmpty("Awards"): False
- IsNotEmpty("Awards"): True
- IsEmpty("Awards.Name"): False
- IsEmpty("Awards2.Name"): True
- IsEmpty("Awards.NameX"): True
Use .Children("Awards") to get all
Award Count: 2
- Award: Hugo Award
- Award: Inkpot Award
View Configuration
This is how this view would be configured for this sample.
- Content/Item ContentType: Persons
- Content/Item Data:
- Douglas (ID: 46284)
- Working with Entity (Item) Values
Every thing is an Entity. Here some basic examples how to show values like Name, Birthday etc. of such an Entity.
- Working with Block Contents
Show content which was entered for this module
Properties can contain urls such as /abc.jpg or file references like file:72.
⬇️ Result | Source ➡️
Douglas Adams, the current item (MyItem)
Use .Url(…) to resolve file references such as file:72
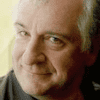
- Mugshot field Value: file:137
- Mugshot URL: /razortutorial12/app/Tutorial-Razor/adam/Tm5yNs0hAEyc6HIID4k12g/Mugshot/douglas%20adams.png
-
Mugshot Picture

View Configuration
This is how this view would be configured for this sample.
- Content/Item ContentType: Persons
- Content/Item Data:
- Douglas (ID: 46284)
Properties can contain urls such as /abc.jpg or file references like file:72.
⬇️ Result | Source ➡️
Douglas Adams, the current item (MyItem)
- File name: douglas adams
- File extension: png
- Size (bytes): 39125
- SizeInfo: 38.2 KB
Every file-field is actually a folder...
- Files count: 2
- Sub-Folders: 0
...which could hold many files.
If you want to show them, you need Kit.Image...
- douglas adams

- not-panicking

View Configuration
This is how this view would be configured for this sample.
- Content/Item ContentType: Persons
- Content/Item Data:
- Douglas (ID: 46284)
⬇️ Result | Source ➡️
Inspect the fields of an Item
- 🔲 Sex:
- 🔲 Haters: System.Collections.Generic.List`1[ToSic.Sxc.Data.ITypedItem]
- ✅ Birthday: 3/11/1952 12:00:00 AM
- ✅ FirstName: Douglas
- ✅ IsAlive: False
- ✅ Awards: System.Collections.Generic.List`1[ToSic.Sxc.Data.ITypedItem]
- ✅ Biography: <p><strong><img class="wysiwyg-right wysiwyg-50" src="/Portals/tutorial-razor/adam/Tutorial-Razor/Tm5yNs0hAEyc6HIID4k12g/Biography/douglas_adams_portrait.jpg" data-cmsid="file:douglas_adams_portrait.jpg">Douglas Noël Adams</strong> (11 March 1952 – 11 May 2001) was an English author, <a title="Humorist" href="https://en.wikipedia.org/wiki/Humorist" target="_blank" rel="noopener">humorist</a>, and screenwriter, best known for <i><a title="The Hitchhiker's Guide to the Galaxy" href="https://en.wikipedia.org/wiki/The_Hitchhiker%27s_Guide_to_the_Galaxy" target="_blank" rel="noopener">The Hitchhiker's Guide to the Galaxy</a></i>. Originally a 1978 <a title="The Hitchhiker's Guide to the Galaxy (radio series)" href="https://en.wikipedia.org/wiki/The_Hitchhiker%27s_Guide_to_the_Galaxy_(radio_series)" target="_blank" rel="noopener">BBC radio comedy</a>, <i>The Hitchhiker's Guide to the Galaxy</i> developed into a "trilogy" of five books that sold more than 15 million copies in his lifetime. <sup id="cite_ref-radioacad_2-0" class="reference"></sup></p>
- ✅ Mugshot: file:137
- ✅ LastName: Adams
- ✅ FavoriteNumber: 41.99
Let's do some manual inspection
- ✅ "FirstName" exits?
- 🔲 "FirstName" is empty?
- ✅ "FirstName" is not empty?
- 🔲 "hello" exits?
- ✅ "hello" is empty?
- 🔲 "hello" is not empty?
View Configuration
This is how this view would be configured for this sample.
- Content/Item ContentType: Persons
- Content/Item Data:
- Douglas (ID: 46284)
In some scenarios you need may expect that data isn't there. In that case, you can create fake items to use in your razor.
⬇️ Result | Source ➡️
Inspect the fields of an Item
- ✅ FirstName: John
- ✅ LastName: Doe
Every view/template receives prepared data, either entered by the user on this page, or provided through a query. It can contain many items - so to get the list, use MyItems
⬇️ Result | Source ➡️
Loop persons which were added to this view
-

-

-

View Configuration
This is how this view would be configured for this sample.
- Content/Item ContentType: Persons
- Content/Item IsList: True
- Content/Item Data:
- Douglas (ID: 46284)
- Terry (ID: 46285)
- Neil (ID: 46286)
⬇️ Result | Source ➡️
-
Content number 1
FYI: Heading noneWe are one!
-
Content two
FYI: Heading h5Two be or !2B
-
Content three 🌟
FYI: Heading h6Three's the charm
View Configuration
This is how this view would be configured for this sample.
- Content/Item ContentType: QuickRefContent
- Content/Item IsList: True
- Content/Item Data:
- Content number 1 (ID: 46806) - Presentation: green (ID: 46802)
- Content two (ID: 46807) - Presentation: red (ID: 46809)
- Content three (ID: 46811) - Presentation: cyan (ID: 46810)
⬇️ Result | Source ➡️
Check out this list
- Content number 1
- Content two
- Content three
View Configuration
This is how this view would be configured for this sample.
- Content/Item ContentType: QuickRefContent
- Content/Item IsList: True
- Content/Item Data:
- Content number 1 (ID: 46806)
- Content two (ID: 46807)
- Content three (ID: 46811)
- Header Type: QuickRefContentHeader
- Header Item: Check out this list (ID: 46805)
This example builds on the last one, and additionally shows awards these authors have won, which is on the Awards property.
⬇️ Result | Source ➡️
-

-

-

View Configuration
This is how this view would be configured for this sample.
- Content/Item ContentType: Persons
- Content/Item IsList: True
- Content/Item Data:
- Douglas (ID: 46284)
- Terry (ID: 46285)
- Neil (ID: 46286)