App
#4 List Details using Automatic View-Switching and Query
List Details using Automatic View-Switching and Query
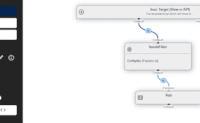
The previous examples showed you how to do auto-switch views. This example makes the code even easier, by telling the details-view to pick up the details-item from a query. You can see the query and how it's configured to the right.
⬇️ Result | Source ➡️
Details using Automatic View-Switching
You now see the details page. The code is even shorter, because it is using a query, which already does the look-for-id. The image to the right shows where this configuration is applied to the view.
Details of Raphael Müller (not an author)
back to listView Configuration
This is how this view would be configured for this sample.
- Content/Item ContentType: Persons
- Content/Item Data:
- Raphael (ID: 46294)
- Query: Data-ViewSwitch-Query-Details
Details for Query: Data-ViewSwitch-Query-Details
This query gets a single person for the view which shows the details. It will look for the person matching the ID in the url.
#4 List Details using Automatic View-Switching and Query